FineUI控件庫發展至今已經有 5 個年頭,目前論壇注冊的QQ會員 5000 多人,捐贈用戶 500 多人(捐贈用戶轉化率達到10%以上,在國內開源領域相信這是一個夢幻數字!也足以證明FineUI旺盛的生命力!)。在這 5 年七年,FineUI總共發布了 100 多個版本!也積攢了大量的典型案例。
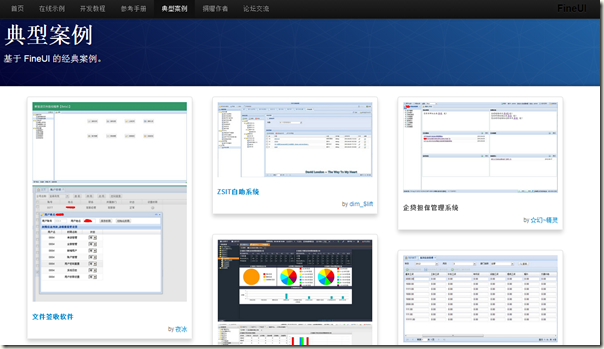
然而一直以來,FineUI的典型案例都是在論壇上以帖子的形式進行展示,沒有一個集中展示的地方。今天我們就使用前段時間比較流行的瀑布流來解決FineUI典型案例的展示問題。最終的顯示效果如下圖所示。

五大插件簡介
為了制作FineUI的《典型案例》頁面,我們綜合運用了Bootstrap+jQuery+Masonry+imagesLoaded+Lightbox五大插件,下面先對這 5 個插件進行簡單的介紹。
1. Bootstrap:強大的CSS框架,由Twitter的開發工程師推出,不僅僅是960布局,而且包含很多很多拿來就用的漂亮樣式。從Bootstrap推出第一個版本作者就開始使用,http://twitter.github.io/bootstrap/
2. jQuery:JavaScript框架,業界事實的標準。http://jquery.com/
3. Masonry:制作瀑布流布局的JavaScript庫。http://masonry.desandro.com/
4. imagesLoad:監測圖片是否加載完畢的JavaScript庫。https://github.com/desandro/imagesloaded
5. Lightbox:以彈框形式集中展示圖片的JavaScript庫。http://lokeshdhakar.com/projects/lightbox2/
用Bootstrap打底
首先為每個案例準備1-2張截圖、案例名稱以及案例作者,并創建簡單的HTML布局如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<div id="masonry" class="container-fluid"> <div class="thumbnail"> <div class="imgs"> <img src="./images/2426.png" /> </div> <div class="caption"> <div class="title">簡單OA管理系統</div> <div class="content"> </div> <div class="author"> by <a target="_blank" href="http://fineui.com/bbs/home.php?mod=space&uid=2426">小小生</a> </div> </div> </div> </div> |
為HTML元素定義簡單的CSS樣式:
<style> #masonry { padding: 0; min-height: 450px; margin: 0 auto; } #masonry .thumbnail { width: 330px; margin: 20px; padding: 0; border-width: 1px; -webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, 0.175); box-shadow: 0 6px 12px rgba(0, 0, 0, 0.175); } #masonry .thumbnail .imgs { padding: 10px; } #masonry .thumbnail .imgs img { margin-bottom: 5px; } #masonry .thumbnail .caption { background-color: #fff; padding-top: 0; font-size: 13px; } #masonry .thumbnail .caption .title { font-size: 13px; font-weight: bold; margin: 5px 0; text-align: left; } #masonry .thumbnail .caption .author { font-size: 11px; text-align: right; } </style> |
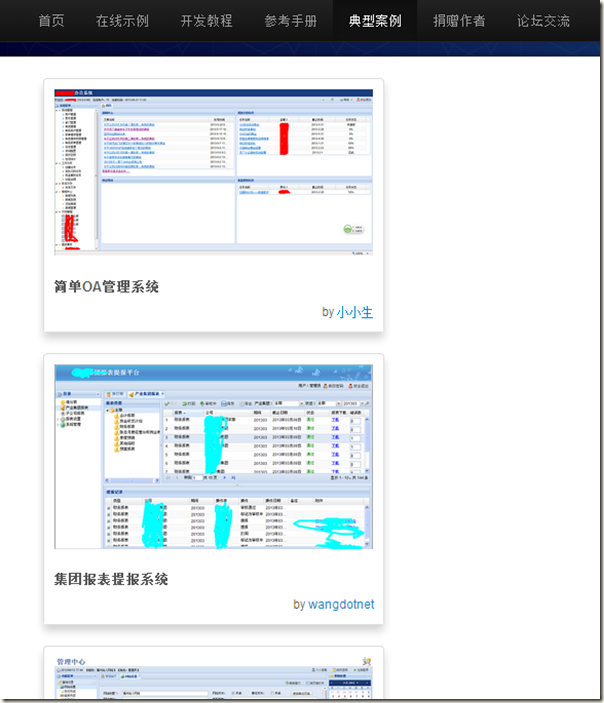
此時的頁面看起來如下圖所示(源代碼在 index_1.html 中,文章最后會提供下載地址)。

用Masonry+imagesLoaded創建瀑布流
由于列表中包含圖片,我們需要所有圖片加載完畢后再調用Masonry的瀑布流布局,從而方式列表中的元素重疊在一起。為上述頁面添加如下簡單的JavaScript代碼。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<script> $(function() { var masonryNode = $('#masonry'); masonryNode.imagesLoaded(function(){ masonryNode.masonry({ itemSelector: '.thumbnail', isFitWidth: true }); }); }); </script> |
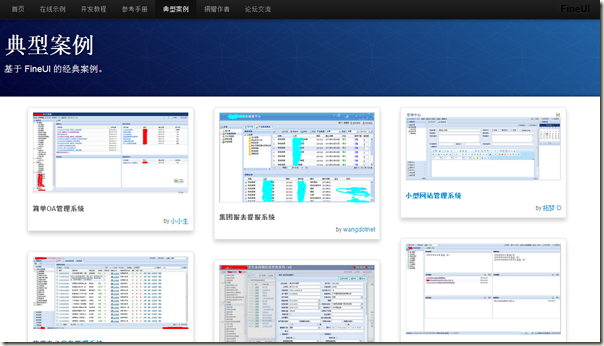
此時頁面顯示效果如下圖所示(源代碼在 index_2.html 中,文章最后會提供下載地址)。

手工創建隨機序列和延遲加載效果
如果圖省事,上面就已經完成了全部的工作,頁面已經創建出來了,瀑布流效果看起來還不錯。不過程序員一定要精益求精,我們還要認真考慮如下兩個問題:
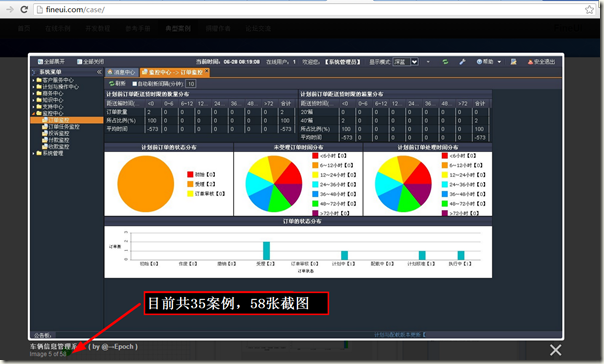
1. 目前有35個案例,每個案例有1-2張圖片,要等這80幾張圖片全部加載完畢再生成瀑布流,需要的時間會很長;
2. 由于這些案例都是平級的,我們不能手工引入順序,所以需要隨機顯示。
針對第一個問題,Masonry幸好有相應的 appended 方法,來在現有的瀑布流布局基礎上添加新的元素,而不會影響已經存在的布局,其調用方法如下所示。
|
1
2
3
4
5
6
7
8
9
|
// 首先將新元素添加到頁面容器中masonryNode.append(newItems); // 等待新元素中的圖片加載完畢 newItems.imagesLoaded(function(){// 調用瀑布流布局的appended方法 masonryNode.masonry('appended', newItems); }); |
那么在什么時間調用呢?上一篇文章《純手工打造漂亮的垂直時間軸,使用最簡單的HTML+CSS+JQUERY完成100個版本更新記錄的華麗轉身!》已經給出了相應的代碼,在頁面的滾動條滾動到頁面底部時加入新的元素。
|
1
2
3
4
5
6
7
8
9
10
11
|
$(window).scroll(function() { if($(document).height() - $(window).height() - $(document).scrollTop() < 10) { if(!imagesLoading) { appendToMasonry(); } } }); |
針對第二個問題,我們需要首先在頁面上放置所有的案例并隱藏,然后通過JavaScript進行隨機排序后,添加到頁面中。隨機排序使用了JavaScript數組的sort方法,如下所示。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
var ghostNode = $('#masonry_ghost').find('.thumbnail'), i, ghostIndexArray = []; var ghostCount = ghostNode.length; for(i=0; i<ghostCount; i++){ ghostIndexArray[i] = i; } ghostIndexArray.sort(function(a, b) { if(Math.random() > 0.5) { return a - b; } else { return b - a; } }); |
JavaScript數組的sort方法接受一個函數,在函數內部決定兩個需要比較對象的大小,我么使用Math.random來生成一個0-1的隨機數來和0.5比較,從而使得兩個需要比較的對象大小也是隨機的。
注:特別需要注意,由于隱藏在DIV中的圖片還是會在頁面打開時加載,我們需要先將 img 標簽改為 input[type=hidden] 標簽,并在需要的時候還原成 img 標簽。也即是將 <img src="./images/2426.png" /> 替換為 <input type="hidden" value="2426.png"> 。
此時頁面顯示效果如下圖所示(源代碼在 index_3.html 中,文章最后會提供下載地址)。

注意,此時頁面中典型案例的順序已經是隨機的了,并且當頁面滾動條靠近底部時會自動加載剩余的列表。
Lightbox為頁面增色
由于瀑布流展示的圖片比較小,最后我們還需要Lightbox為頁面增色,調用代碼非常簡單,只需要修改 img 標簽即可。
將
<img src="./images/1408.png"> |
修改為:
<a href="./images/large/1408.png" data-lightbox="lightbox_" title="Enterprise Solution (by James)"><img src="./images/1408.png"></a> |
注:Lightbox和Bootstrap有點沖突,導致Lightbox不能正常顯示彈出框中的圖片,我們還需要在CSS中加入如下代碼。
|
1
2
3
4
5
|
.lightbox .lb-image { max-width: none; } |
使用Lightbox后的效果(源代碼在 index.html 中,文章最后會提供下載地址)。

此時,我們已經可以在全部的圖片(是大圖哦)中導航,效果很贊!
最終效果
快來體驗一把: http://fineui.com/case/
全部源代碼下載
下載地址: http://fineui.com/bbs/forum.php?mod=viewthread&tid=3606
小結
仔細想想,現在的Web前端工程師已經非常幸福了,你看IE6已死,IE7/8也蹦彈不了幾天,還有那么多優秀的CSS、JavaScript框架供我們使用。而大部分時候我們的也沒必要從頭做起(做學習研究除外),站在巨人的肩膀上,省時省工,而且效果更好!




 鄂公網安備 42090202000212號
鄂公網安備 42090202000212號